以前はてなブログを使ったことがあり、そこで画像を配置した時に自動的に設定されていたLightbox(画像が大きく中央に表示されバックは薄くなる)が気に入っていたのでWordPressでも同じことができないかとプラグインを検索したらたくさんありました。中でも良さそうだったのが「Responsive Lightbox by dFactory」というプラグインで、2016年9月現在20万件の有効化がされていて★も5です。早速インストールしてみました。
効果を選ぶ
プラグイン > インストール済みのプラグイン > レスポンシブLightbox > 全般設定を開きます。

一番上にあるLightboxスクリプトの6種類の中から効果を選びます。これだけでOK!
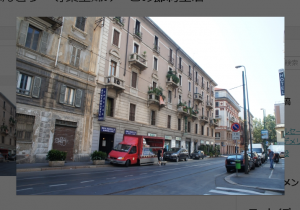
1.prettyPhoto

インスタントカメラ風。画像の上にタイトルが表示されます。右下の×印でなくても画像外をクリックすることで画像を閉じられます。バックは暗くなりますがうっすら見えています。
2.SwipeBox

画面内右上に×印が表示(これはブラウザの幅を狭めて撮影してます)され、これ以外のクリックでは閉じることができません。バックは真っ黒に。
3.FancyBox

画像が白で縁取られ、バックは少しだけ暗めに。右上の×印でなくても画像外をクリックすることで画像を閉じられます。「FancyBox for WordPress」というプラグインも試してみましたが、これとまったく同じで独立しているものというだけでした。
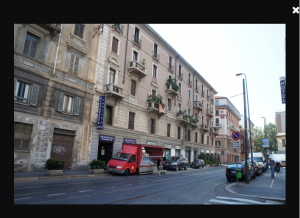
4.Nivo Lightbox

当ブログで使用中。ひとつ上のFancyBoxとほぼ同じで、画像の縁取りがないバージョン。バックはやや暗め。
5.Image Lightbox

バックはそのまま、画像が拡大表示されるだけ。どこをクリックしても画像を閉じます。
6.TosRUs

バック暗め。うまく撮れませんでしたが画面内右上に×印が出てそこをクリックする以外戻れません。他はこのままスクロールが可能で画像も付いてきますが、これのみスクロール無効になります。
スライドショーなど細かな設定が必要な場合はLightbox設定の項目を確認してください。
画像を貼り付ける
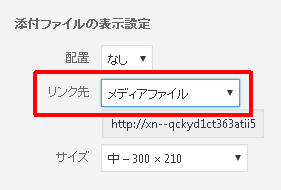
画像を貼り付ける際にはリンク先を「メディアファイル」に設定します。

既存の画像には編集から設定を変更します。

動かない時に試して欲しいこと
WordPressのプラグインでLightboxを実装する為のプラグイン「レスポンシブLightbox」。
インストール後有効化してみたものの、画像をクリックしても動作しない。そんな時は設定を確認してみてください。
プラグイン > インストール済みのプラグイン > レスポンシブLightbox > 設定を開きます。
下の方に「場所のロード」という項目がありますので、初期値のヘッダーからフッターへ変えます。これでLightboxスクリプトがヘッダーにあったことにより起こっていた不具合は回避できるかもしれません。

はてなブログに近づけるならFancyBoxかNivo Lightbox…かな?当ブログではひとまずNivo Lightboxでいきたいと思います。